UX/UI Is No longer Ornament, It is Basis
On this planet of customized eLearning, just right content material by myself is not sufficient. Rookies be expecting intuitive, enticing, and out there platforms that make stronger—no longer impede—their studying enjoy. That is the place UX/UI is available in. For Educational Designers, UX/UI designers in EdTech, and eLearning builders, mastering the Person Revel in in eLearning is not non-compulsory.
On this article, we will discover not unusual pitfalls in eLearning design, ruin down superb practices for crafting seamless UX/UI, and spotlight alongside the way in which real-world examples that display how those rules paintings in motion.
The Pitfalls Of Deficient UI In eLearning
Let’s get started with the most obvious: a loss of visible orchestration kills motivation.
Even with the best-written content material and maximum adapted studying adventure, inexperienced persons’ motivation can drop once they come across a blandly designed direction. A couple of variables consider to have an effect on this blandness, so let’s delve into the average ones.
1. An Unbalanced Textual content-To-Graphics-To-Colours Ratio
Rookies have a restricted consideration span and reminiscence at any given second. Therefore, better our bodies of textual content and less visible breaks (whether or not creative or informative) can briefly flip the duty of comprehension right into a combat to struggle boredom.
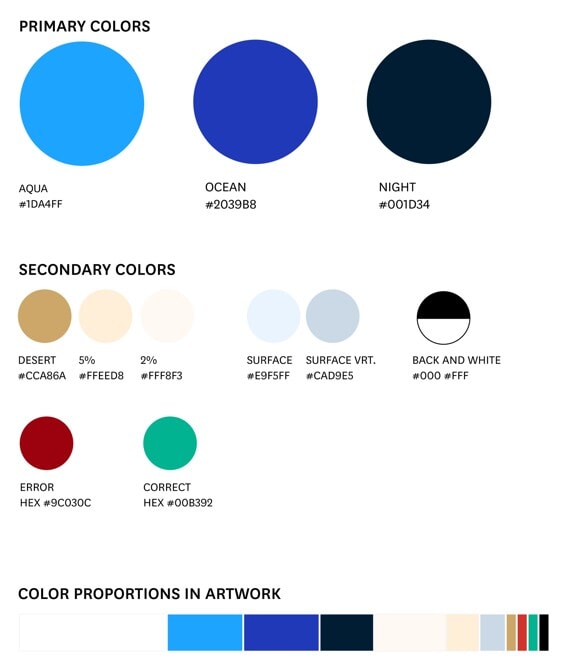
Using too many fonts, no longer sufficient whitespace, too many colours, or too few colours can have an effect on the steadiness on display. The most efficient observe here’s to just remember to are reaching steadiness within the visible that enhances your nice content material. Developing a mode information in your challenge that incorporates major components similar to number one and secondary colours in addition to colour utilization proportions is helping. You must additionally come with the graphic taste you’re going for and display the way it can paintings with textual content blocks inside exact content material.
As soon as you may have selected your number one and secondary colours, outline how a lot every can be used. Environment transparent proportions is helping create a constant, visually balanced taste throughout your content material.
2. An Unclear And Inconsistent Design Language
Nice UI design must disappear into the background. If inexperienced persons are busy understanding how you can have interaction with the platform, they are no longer all for what they are meant to be informed.
Ensuring you might be basing your Person Interface on a gadget will make sure that no determination of colour, sizing, placement, and many others., is made haphazardly. A just right tip is to review other to be had UI programs, similar to Google’s Subject material Design, and make the most of the prevailing development blocks for your benefit. This guarantees that no matter UI wishes you will have can be correctly and persistently achieved for any eLearning challenge, whether or not a direction on an LMS the place you’ll customise buttons and your theme or a gamified interactive package deal.
An instance of that is putting in place templates for each thinkable form of web page or slide for your challenge and ensuring the gadget you create accounts for the quite a lot of chances of how your content material can also be structured.

This showcases how you can arrange quite a lot of web page components right into a cohesive structure the usage of design tool (on this case Figma), to display how all parts align and have interaction in a unified Person Revel in.
3. A Completely Set Up Path Optimized For Desktop Use That Dismisses The Proportion Of Cellular Customers
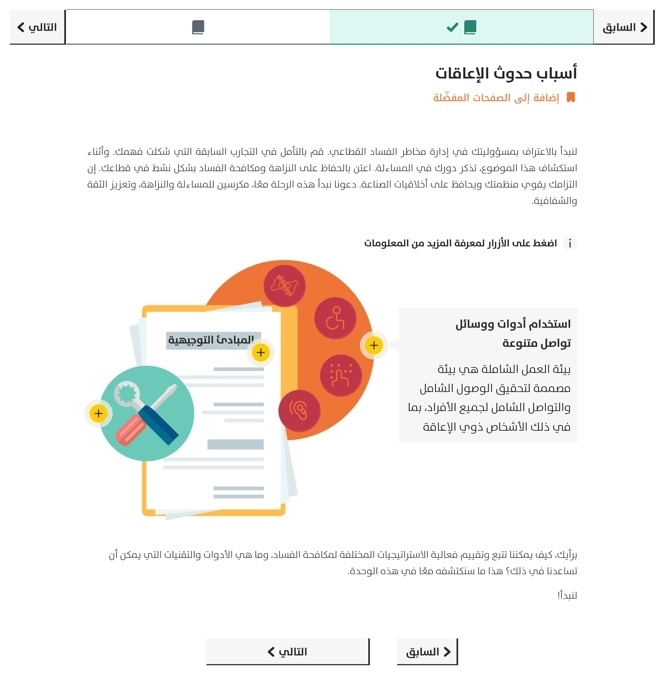
This relates to extremely customizable authoring equipment amongst different platforms. It’s now not non-compulsory to design for smaller displays. The function here’s to start out from the smallest display conceivable after which adapt your designs to the bigger ones. This guarantees that font sizing, clunky and messy layouts, hover-only interactions, in addition to tiny faucet spaces are all have shyed away from. This is able to additionally tell your button sizing, in addition to the volume of textual content that looks at a time. An overly explicit case of that is the usage of tool similar to Articulate Storyline to create totally interactive classes. Whilst this tool provides a substantial amount of customizability and a wide variety of purposes and coding, what you design is what you get regardless of the display dimension. So, it would not be superb observe to design your interactions in keeping with desktop-only parameters as a result of it’s going to in all probability translate badly when noticed on cellular.

Display screen seize of a direction in-built Articulate Storyline with a customized UI. Observe: Faucet goals like buttons must be no less than 38×38 pixels to make sure simple interplay on cellular gadgets.
4. A Susceptible Visible Hierarchy
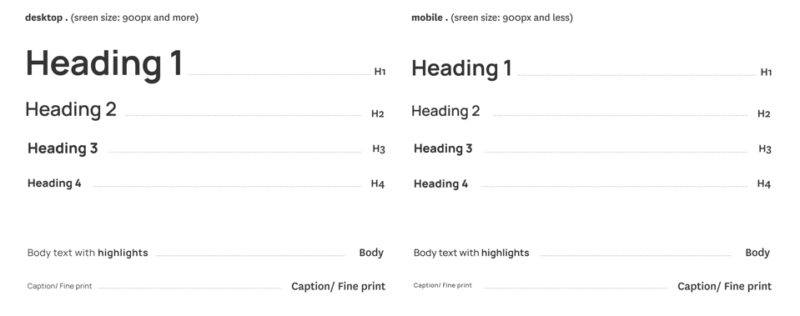
This is going again to the gadget you created in your challenge. A direction that doesn’t outline the content material construction visually can simply change into dull if no longer complicated. Using a correct Kinds Scale will ensure that there’s sufficient readability. And whilst at it, you want to make sure that you will have no less than two scales: a desktop and a cellular one. And the finest observe here’s to make use of two fonts, one for headings and some other for frame textual content and buttons. This rule has been attempted and examined for the reason that invention of printmaking and is helping the inexperienced persons establish the sections of your direction extra simply and anchor themselves within the studying adventure. Some other level of which you must consider is ensuring you might be accounting for the font sizes throughout other languages when appropriate. Level or pixel sizes alternate from one font to some other and from one language to some other. So, whilst 16px is the guideline for cellular font dimension, it’s not essentially true in all languages and font possible choices. Make time to check and evaluate.

An instance of the textual content taste scales for cellular and desktop.
5. No longer Sufficient Consideration To The Main points
After caring for the entire above issues, considerate use of animations, transitions, and comments animations could make the interface really feel extra alive and responsive. Using animations sparingly to strengthen movements—like a checkmark when a module is done or refined motion when soaring over interactive components—will create a greater enjoy for the learner.
Now that we coated the UI ache issues, let’s dive into how taking note of positive UX pitfalls can uplift the educational adventure.
The Pitfalls Of Deficient UX In eLearning
1. Non-Person-Targeted Design
Designing a studying adventure with out correct analysis and a just right figuring out of your learner would possibly grow to be wasted time, effort, and sources. To keep away from that, get started with the learner in thoughts. Perceive their objectives, demanding situations, tech conduct, and accessibility wishes. Developing learner personas is helping you alter the educational personal tastes and objectives and lets you paintings across the inexperienced persons’ ache issues. Then again, mapping the person adventure puts you of their head and guarantees that precedence is about to what issues. This validates the selections made and will increase relevance, motivation, and retention.
2. Poorly Timed Disclosures Or Directions Throughout The Studying Adventure
Consider beginning a brand new on-line direction, and earlier than you even get started with the creation, you get messages and directions about pieces with which you have not interacted but. This is applicable strongly to gamified classes. And the ones must be handled the usage of correct gaming UX. Consider step by step onboarding your learner and solely dissipating the related directions or guidelines as the adventure unfolds. This can also be simply completed if the adventure map has been neatly achieved. At that level you’ll ensure that how a lot and if you end up disclosing. Some other level the place this can also be recognized is throughout person checking out the place you’ll acquire comments from customers in regards to the direction onboarding.

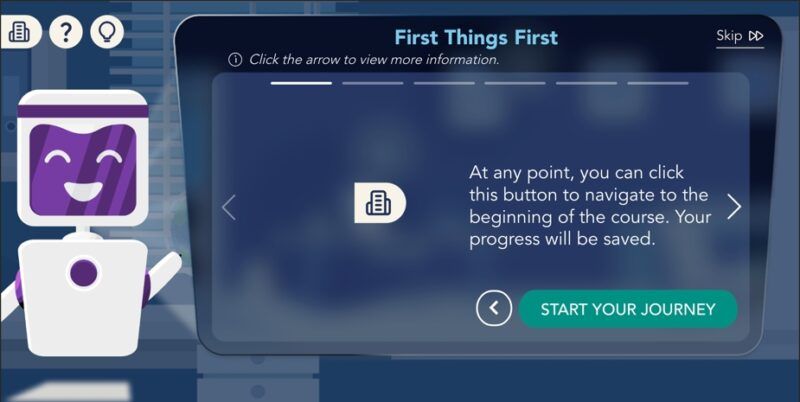
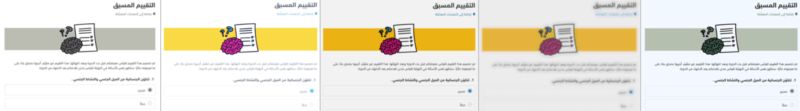
An instance of a direction that finds content material step by step, guiding inexperienced persons step-by-step to care for focal point and keep away from cognitive overload.
3. Lengthy Reads, No Breaks, And Passive Data Dumps
Going via content material and not using a obvious result in sight may deviate the learner from finishing their direction. Microlearning helps trendy inexperienced persons preferring fast, digestible chunks of content material. It additionally aligns neatly with spaced repetition for higher wisdom retention. To succeed in that, designing modules which can be 3–7 mins lengthy, every all for a unmarried studying purpose, is learn how to move. It additionally is helping when there’s a transparent set rhythm to the educational adventure. Engagement skyrockets when inexperienced persons “do” as an alternative of simply “watch.” Interactivity reinforces ideas and helps to keep inexperienced persons curious. An instance is providing quick scenario-based content material adopted by way of quick questions that assist recapitulate the tips and retain it quicker. Different ways come with:
Gamification (issues, badges, leaderboards)
Animated transitions to lead consideration
Micro-interactions (hover results, visible comments)

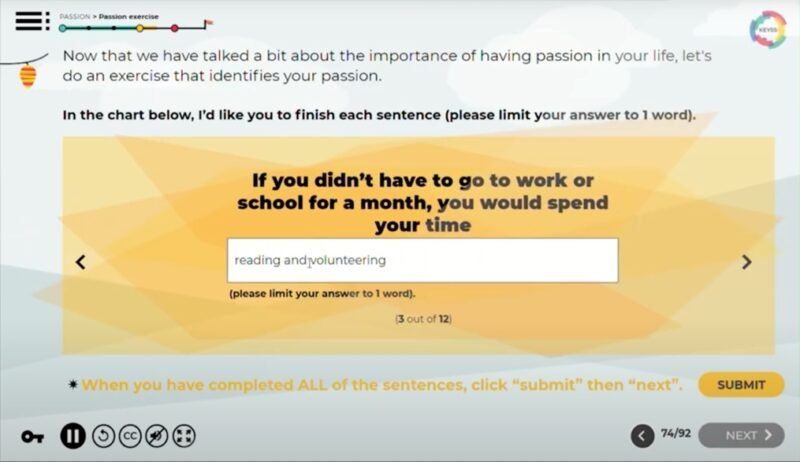
Display screen seize of an interactive activity designed to assist inexperienced persons discover their pursuits and discover what actually drives them.
4. Accessibility And Inclusivity
Accessibility is not only compliance; it is a chance. Designing for customers with disabilities pushes creativity and makes content material higher for everybody.
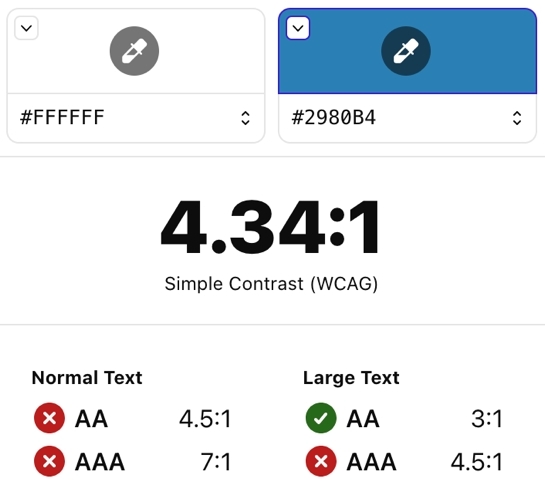
WCAG rules to observe: Supply alt textual content for all visuals, use transcripts and captions for media, ensure that keyboard navigation works easily, care for colour distinction and scalable textual content.
Ingenious tip: Accessibility doesn’t suggest dull. Use haptic comments, audio cues, or visible growth bars to counterpoint studying for every type.


The use of accessibility checking out equipment is helping ensure that your design possible choices meet compliance requirements, and extra importantly, that they devise an inclusive, user-friendly enjoy for all inexperienced persons.
Wrap-Up: UX/UI Is A Strategic Benefit
In eLearning, UX/UI isn’t ornament; it is basis. A perfect direction design balances shape and serve as. It makes studying simple, enticing, and inclusive. And when accomplished proper, it drives genuine results: higher retention, upper crowning glory, and empowered inexperienced persons.
If you are development or making improvements to your customized eLearning, focal point on:
Designing for the learner, no longer the gadget
Preserving it transparent, easy, and interactive
Making sure accessibility as a power, no longer a limitation
Prioritizing cellular usability from the beginning
At Kashida, we construct with those rules in thoughts, as a result of design is not only about the way it seems, however how neatly it really works for each learner.
Kashida
We’re about studying, merely.We design and create customized studying content material and ship it throughout a couple of platforms, at all times enriching studying with era.Gold winners at Studying Applied sciences Awards UK 2018 for Highest Studying Applied sciences Undertaking